
Содержание
В этой статье: Сохранение файла HTMLE. Выполнение файла HTML. Перенос файла HTML на сайт.
HTML («Hyper Markup Language») - это язык, используемый для создания веб-страниц. С помощью HTML вы можете организовать свой документ, вставлять изображения, создавать ссылки на другие страницы и т. Д. Любой файл, содержащий инструкции HTML, должен быть сохранен с расширением в «.html». Современные браузеры (Google Chrome, Safari, Mozilla Firefox ...) способны запускать файлы этого формата.
этапы
Часть 1 Сохраните файл HTML
- Понять, что такое HTML. HTML - это сокращение от «Hyper Markup Language». HTML-файлы - это простые файлы es, которые содержат строки кода для отображения веб-страниц. Для написания HTML-файла вы можете использовать любой электронный редактор, даже резюме (Notepad, Notepad ++) или HTML-редакторы. Если вы хотите просмотреть свой файл, вы должны запустить его в интернет-браузере.
-

Введите или скопируйте код HTML в электронном редакторе. Позже, когда вы научитесь программировать на HTML, вы сможете использовать такие программы, как Adobe Dreamweaver, Microsoft Expression Web или Coffee cup HTML. Если вы новичок, простого электронного редактора более чем достаточно. Блокнот (Windows) или Edit (Mac) сделают эту работу. -

Сохраните ваш HTML-файл с расширением en.html. Под Блокнотом, Редактировать или любым другим редактором файл должен быть сохранен с определенным расширением: .html. Перед сохранением файла отредактируйте тему Тип файла (или аналогичное наименование), показывая упоминание Все файлы, Что сделано, жмем запись.
Часть 2 Запуск HTML-файла
-

У вас должен быть браузер на жестком диске. HTML-файл может работать только в браузере, который поддерживает этот формат. -

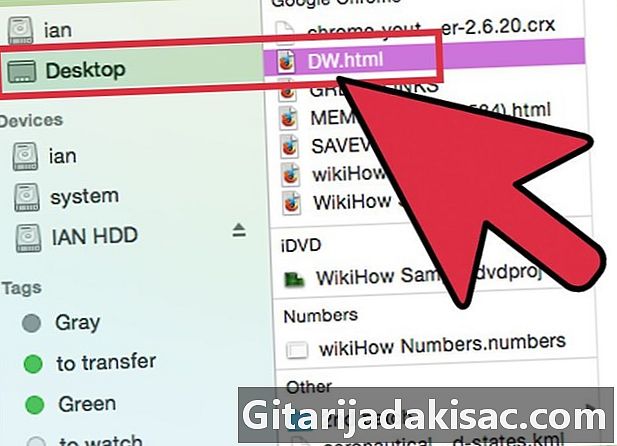
Найдите файл для выполнения. Если вы знаете, что файл находится в папке, но не можете найти его, запустите поиск с помощью поисковой системы вашего компьютера. тип.html в поле поиска внизу меню начало (в Windows) или в окне поиска Finder (на Mac).- Файлы HTML находятся в папке, которая называется самим HTML, но без расширения .html. В этой папке могут находиться файлы en.js (JavaScript), en.css (таблицы стилей), изображения и т. Д. Не волнуйся! Это дополнительные файлы, которые создаются как и когда, и используются для отображения страницы, как вы определили. Не удаляйте их! Оставьте их в той же директории (горячей папке), что и ваш HTML-файл, без которого ваша страница не будет отображаться должным образом. Чтобы изменить файл HTML, вы должны знать, как программировать на HTML или на другом языке.
-

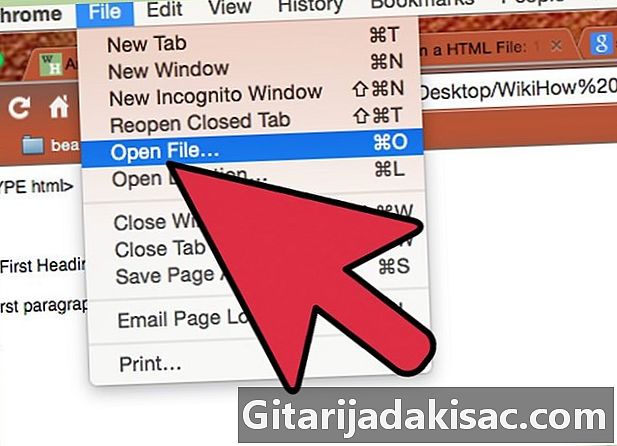
Щелкните правой кнопкой мыши (Windows) или дважды щелкните (Mac) на соответствующем файле. Выберите опцию Открыть с помощью ..., Затем появится список всех браузеров, установленных на вашем жестком диске, браузер по умолчанию является первым в списке. Вам решать, какой из них вы выберете: Google Chrome, Mozilla Firefox, Safari и т. Д.- На большинстве компьютеров есть браузер по умолчанию. В частности, это означает, что вам не нужно искать браузер для этого типа файла - дважды щелкните по рассматриваемому файлу, и он откроется с этим браузером по умолчанию.
- Если ваш компьютер не может отобразить файл, Windows спросит вас, какое приложение следует открыть. Если ничего не подходит, вы можете найти приложение в Интернете, нажав на Найти приложение в Магазине Windows, Вы также можете нажать на Найти другое приложение на этом ПК, В списке вы должны найти браузеры, установленные на вашем компьютере.
-

Просмотрите ваш HTML-файл в браузере. Последний затем автоматически считывает строки кода и после интерпретации отображает содержимое на экране. В адресной строке отображается путь доступа к файлу - это доказательство того, что это именно тот файл, который был открыт, потому что его имя отображается в конце адреса. -

Другой метод: запустите браузер и нажмите Ctrl-O, Откроется окно выбора, найдите свой файл, дважды щелкните по нему, и он появится на вкладке браузера. Каждый браузер с сочетанием клавиш для функции открытыйЖелательно проконсультироваться с помощью, чтобы узнать, что это за макрос.
Часть 3 Перенос HTML-файла на сайт
-

Запустите платформу FTP. Каждая из трех основных операционных систем (Windows, Mac OS, Linux) имеет собственный FTP-клиент. Не стесняйтесь использовать их, потому что они просты в использовании, особенно если у вас не много файлов. В противном случае вы можете использовать FTP-клиент, такой как FileZilla или Cyberduck. -

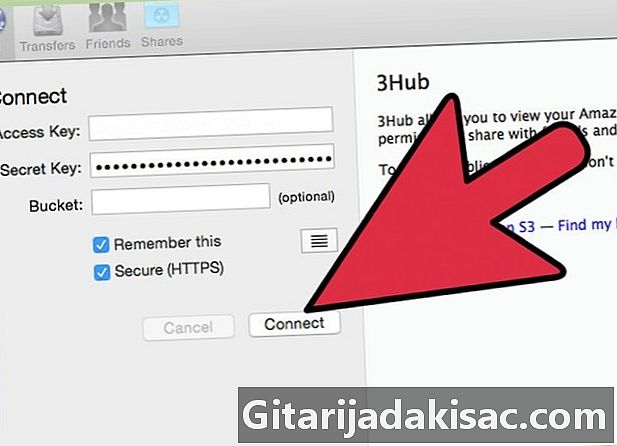
Затем подключитесь к удаленному серверу. Это сервер сайта. Если вы используете собственный клиент вашей операционной системы, не беспокойтесь ни о чем. У вас будет два кадра слева и столько же справа. Верх и лево не касаются вас напрямую. К минусам, позаботьтесь о раме внизу справа. -

Найдите файл HTML для передачи и перетащите его в рамку. Загрузка начинается немедленно. Если вы используете собственный FTP-клиент, найдите папку с именем «htdocs» (или «HTML» по умолчанию) и нажмите скачать, Затем вам нужно будет выбрать несколько вариантов.- Не используйте ярлык! Вы автоматически создадите зеркальные страницы и получите доступ к ссылкам, очень бесполезным здесь.
-

Подождите спокойно до конца передачи. Обновите сайт и запустите его в браузере. Перейти на вновь созданную и загруженную страницу HTML. Если вы введете неполный адрес своего сайта, вы увидите каталог, соответствующий данной подпапке. Просто нажмите на HTML-страницу (ссылка синего цвета), которая вас интересует.

- Если вы хотите, чтобы ваши HTML-файлы работали полностью, используйте недавний браузер.